2015/11/14
![[コード有] WordPressにアイコンフォントで自作SNSボタンを設置!動作軽々!](https://futuno-nikki.link/wp-content/uploads/2015/12/PAK86_codeing20140517_TP_V.jpg)

前々からブログに各種SNSボタンを設置したいと考えていたのですが、あれって公式のモノを使うと結構重たいんですよねぇ。複数設置すると動作がもっさりしちゃって、中々ストレスが溜まります。
これはどうにかならんもんか?色々調べつつ思案した結果、アイコンフォントを使ってSNSボタンを自作することに相成りました。
そこで参考にさせて頂いたのが主婦ライフさんの下記の記事になります。
- 【STINGER5】コピペOK!サイドバーにアイコンフォントでSNS各種のフォローボタンを作る
この記事ではFont Awesomeというサイトのアイコンフォントを利用してSNSボタンを自作・設置する方法が紹介されています。
ただ、Font Awesomeはアイコンフォントの数が他所と比べて豊富なのは良いのですが、必要なデータだけを持ち出せない点が難点で、この部分がどうにも気持ち悪かったため、私は少し違う方法を模索しました。
それでまた色々と調べて、挑戦・失敗を繰り返している内に気付いたのですが、WordPressの大体のテーマの中には元々Genericonsというアイコンフォントが備わっているんですね。(使用できるアイコンフォントの種類は上記リンク先参照)
種類は少ないですが、自分的には十分だし、これを使えば楽勝!!
自分の使っているテーマにGenericonsが備わっているか分からないよ!という方は、試しに以下のコードを記事本文に入れてプレビューで確認してみて下さい。
<i class="genericon genericon-home" style="font-size:30px;"></i>
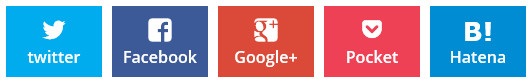
プレビューにマークが表示されていれば、あなたのテーマにはGenericonsが備わっています。コードをコピペするだけで冒頭の画像と同じSNSボタンを設置可能です。
というわけで、主婦ライフさんが公開されているコードをGenericons用に書き換えたのが以下のコードになります。トラブルが怖い方は作業前のバックアップを忘れずに。。。コードはダブルクリックすると全選択できます。
スタイルシート(CSS)
/*SNSボタン用CSS*/
.follow {
margin-bottom:1em;
}
.follow ul{
list-style:none;
position:relative;
margin:-10px 0 0 -10px;
overflow:hidden;
}
.follow ul li{
float:left;
width:100px;
margin:10px 0 0 10px;
}
.follow ul li a{
padding-top:10px;
padding-bottom:5px;
display:block;
-webkit-transition: .2s ease-in-out;
transition: .2s ease-in-out;
color:#fff;
font-family:'Open Sans',sans-serif;
text-align:center;
text-decoration:none;
}
.follow ul li a:before{
position:relative;
display:block;
-webkit-transition:.15s ease-in-out;
transition:.15s ease-in-out;
color:#fff;
font-size:26px;
font-family: "Genericons";
}
.follow ul li a:hover{
background-color:#fff;
}
/*twitter*/
.follow ul .twitter a{
background-color:#00aced;
border:2px solid #00aced;
}
.follow ul .twitter a:before{
content: "\f202";
}
.follow .twitter a:hover,.follow .twitter a:hover::before{
color:#00aced;
}
/*facebook*/
.follow .facebook a{
background-color:#3c5a98;
border:2px solid #3c5a98;
}
.follow .facebook a:before{
content:"\f203";
}
.follow .facebook a:hover,.follow .facebook a:hover::before{
color:#3c5a98;
}
/*google+*/
.follow ul .googleplus a{
background-color:#db4a39;
border:2px solid #db4a39;
}
.follow ul .googleplus a:before{
content:"\f206";
}
.follow ul .googleplus a:hover,.follow ul
.googleplus a:hover::before{
color:#db4a39;
}
/*はてなブックマーク*/
.follow ul .hatena a{
background-color:#008cd2;
border:2px solid #008cd2;
}
.follow ul .hatena a:before{
content: "B!";
font-family: Verdana;
font-weight: bold;
}
.follow ul .hatena a:hover,.follow ul .hatena a:hover::before{
color:#008cd2;
}
/*pocket*/
.follow ul .pocket a{
background-color:#ee4156;
border:2px solid #ee4156;
}
.follow ul .pocket a:before{
content: "\f224";
}
.follow .pocket a:hover,.follow .pocket a:hover::before{
color:#ee4156;
}
主にハイライトがかかっている部分が書き換えた部分です。各SNSボタンの幅を変えたい場合は13行目の数値を弄って下さい。
なお、Genericonsには、はてなブックマークのアイコンフォントがないので、林家次男さんの下記の記事を参考に「はてブ」っぽい普通の文字を出力しています。
php
<div class="follow">
<ul>
<li class="twitter"><a href="http://twitter.com/share?url=<?php echo get_permalink();?>&text=<?php echo urlencode(the_title('','',0));?>" target="_blank" rel="nofollow" title="このページをツイート">twitter</a></li>
<li class="facebook"><a href="https://www.facebook.com/sharer/sharer.php?u=<?php the_permalink();?>&t=<?php the_title();?>" target="_blank" rel="nofollow" title="Facebookでシェアする">Facebook</a></li>
<li class="googleplus"><a href="https://plus.google.com/share?url=<?php the_permalink();?>" target="_blank" rel="nofollow" title="Google+でシェアする">Google+</a></li>
<li class="pocket"><a href="https://getpocket.com/edit?url=<?php the_permalink();?>" target="_blank" rel="nofollow" title="Pocketに保存">Pocket</a></li>
<li class="hatena"><a href="http://b.hatena.ne.jp/entry/<?php the_permalink();?>" target="_blank" rel="nofollow" title="はてなブックマークに追加">Hatena</a></li>
</ul>
</div>
管理画面の外観⇒テーマの編集からSNSボタンを表示させたい場所に上記のphpコードを貼り付ければ完成です。ちなみに、当サイトはcontent-single.phpの<footer class=”entry-meta”>の上に貼り付けてます。
URLや記事タイトルは各ページのデータを参照して自動的に取得するので特に変更しなくても大丈夫です。
URLを固定で使いたい場合
URLを固定で使いたい場合は、以下のコードをコピペ後、【表示させたいテキスト】、【サイトのURL】の部分を ご自身のサイトに合わせて変更すればOKです。【表示させたいテキスト】については、UTF-8にエンコードしたものを挿入しないと、エラーが出たり、文字化けする場合があります。(詳細は関連記事で・・・)
<div class="follow">
<ul>
<li class="twitter"><a href="http://twitter.com/share?text=【表示させたいテキスト】&url=【サイトのURL】" target="_blank" rel="nofollow" title="このページをツイート">twitter</a></li>
<li class="facebook"><a href="https://www.facebook.com/sharer/sharer.php?u=【サイトのURL】" target="_blank" rel="nofollow" title="Facebookでシェアする">Facebook</a></li>
<li class="googleplus"><a href="https://plus.google.com/share?url=【サイトのURL】" target="_blank" rel="nofollow" title="Google+でシェアする">Google+</a></li>
<li class="pocket"><a href="https://getpocket.com/edit?url=【サイトのURL】" target="_blank" rel="nofollow" title="Pocketに保存">Pocket</a></li>
<li class="hatena"><a href="http://b.hatena.ne.jp/entry/【サイトのURL】" target="_blank" rel="nofollow" title="はてなブックマークに追加">Hatena</a></li>
</ul>
</div>
あとがき
今回、主婦ライフさん作のソースを少し弄らせて頂いて、SNSボタンを設置してみた結果、公式ボタン時代と比べて格段に読み込み速度が早くなりました。もう本当に軽いこと軽いこと。見た目に統一感が出るのも良いですね。もう公式には戻れません(笑)
実はGenericonsの存在に気付く前に、icomoonというサイトのアイコンフォントで自作SNSボタンの設置を目指していたのですが、これが中々上手くいかずにドハマリしてしまいました。
一応、最終的には何とか完成まで漕ぎ着けたので、それはそれで別記事にて紹介したいと思います。


![[コード有] icomoonを使ってWordPressに自作SNSボタンを設置する [コード有] icomoonを使ってWordPressに自作SNSボタンを設置する](https://futuno-nikki.link/wp-content/uploads/2015/12/PAK86_codeing20140517_TP_V-150x150.jpg)








